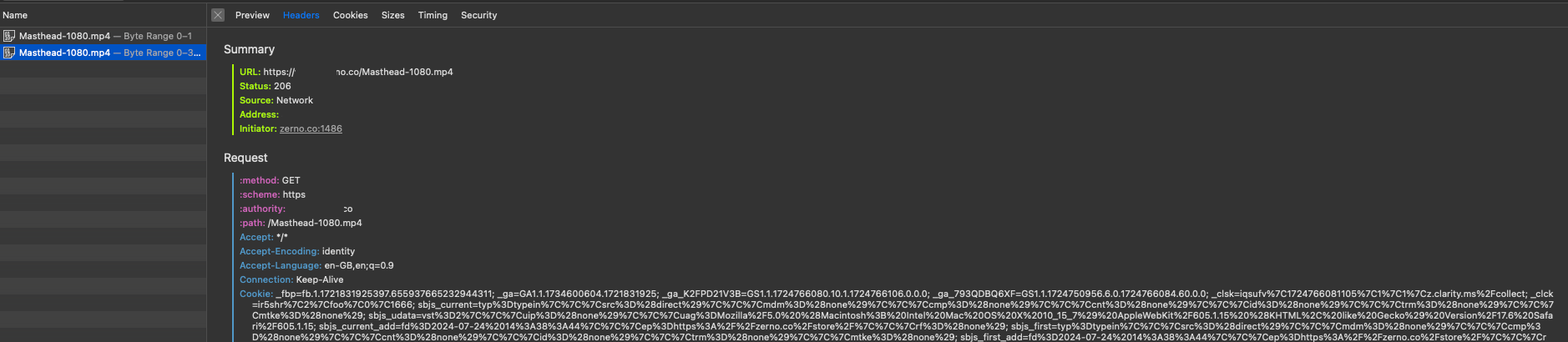
When using Cloudflare to speed up websites, you might encounter issues with MP4 videos, not auto-playing in Safari or on iOS devices. (or not showing at all) This is often due to how Cloudflare handles video file headers, particularly with chunked or streamed content, which can result in Safari failing to autoplay the video. Safari requires videos to be served with a 206 Partial Content header and the Accept-Ranges to be bytes, which Cloudflare struggles to deliver due to its caching method.
The bad thing is that Safari doesn’t really understand/show what the problem is and finding the solution was time time-consuming. Here are a few solutions that may work for you. Nobody really understands how and when each fix will work. Different people have tested different things. Here I’m giving you a summary of everything so you don’t waste as much time as I did. I have arranged them based on how many people have told everyone it worked for them and the solution that I used.
1. Host it somewhere else not behind CloudfFlare – or at least not activating the orange Cloud in CF. Stopping the webserver’s cache regarding the file helps. – or at least in my case with Nginx
2. Make the video web-optimized – Using Handbrake is easy
3. Exclude MP4 Files from Cloudflare Caching – You can prevent Cloudflare from caching MP4 files by creating a page rule that bypasses the cache for these files.
4. Removing the cache of your web server – Nginx
# Fix cloudflare by removing the mp4 settings
gzip_types text/plain text/html text/css application/json application/javascript application/x-javascript text/javascript image/jpeg image/png image/svg+xml application/application/x-font-ttf application/x-font-truetype application/font-woff application/font-woff2 application/vnd.ms-fontobject;or Apache = .htaccess
# To make MP4 streaming on Safari with Cloudflare CF
SetEnvIfNoCase Request_URI . (?:mp4|ogv|webm)$ no-gzip dont-vary5. Checking if your video tag is correctly placed
<video autoplay muted loop playsinline>
<source src="myvideo.mp4" type="video/mp4" />
</video>